カスタムプラグインを利用して「いつでも表示させたい情報」を表示する方法
カスタムプラグイン機能は、好きなブログパーツ、やアフィリエイトのソース、その他にいつでも表示させておきたい画像や文章などの情報を入れる事の出来る機能です。

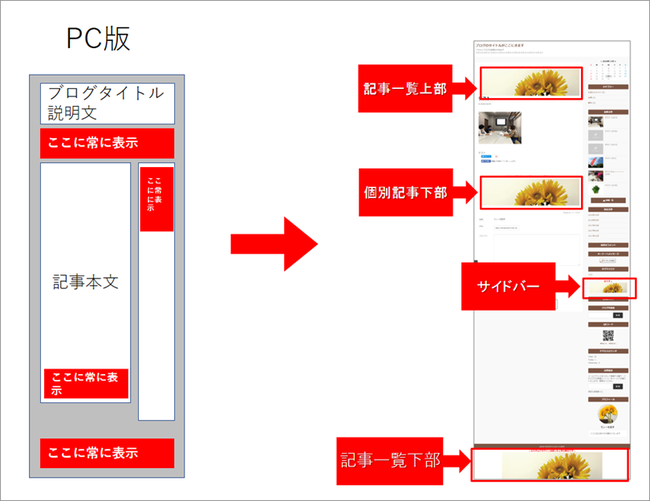
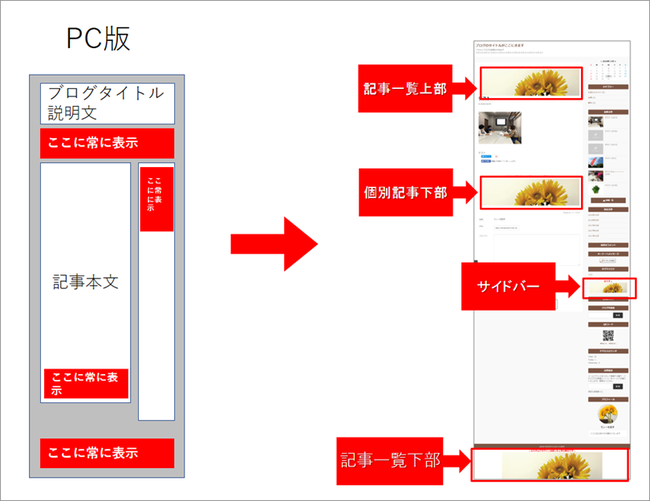
(PCの場合)

(SPの場合)
設定はブログ環境設定のカスタムプラグインの登録で行えます。
カスタムプラグインは3つありますが、それぞれ一つの入力エリアの中に複数のソースを入れ込む事が可能です。
(例:画像+ブログパーツ+アフィリエイト+別のアフィリエイト)
下記の場所が、カスタムプラグインの設定画面になります。

・PCの場合は、管理画面>ブログ環境設定>カスタムプラグインの登録
・SPの場合は、管理画面>設定>カスタムプラグイン
▼PCの設定方法は以下になります。
例)PCで、個別記事下に表示する場合

・PCの場合は、管理画面>ブログ環境設定>カスタムプラグインの登録画面を表示します。
【1】PC表示の「カスタムプラグイン1」に表示したい情報を入力します。
【2】表示箇所を選択(個別記事の下)を選択したら「更新」ボタンをクリックします。

【3】「カスタムプラグイン1」に登録した情報が、PCで表示した際常に表示されます。
登録後、表示されない場合は、サイドバーの設定情報を確認します。

カスタムプラグインを設定しても表示されない場合。
サイドバーの「カスタムプラグイン1~3」が表示中のプラグインとして設定されているか確認します。
▼SPの設定方法は以下になります。
例)SPで、記事一覧上部に表示する場合

・SPの場合は、管理画面>設定>カスタムプラグイン画面を表示します。
【1】「カスタムプラグイン1」に文字を入力します。
【2】表示箇所を選択(記事一覧上部)し更新します。
更新後に、入力した文字が記事一覧上部に表示されていることが確認できたら完了です。
以上が、「カスタムプラグイン」の登録方法となります。
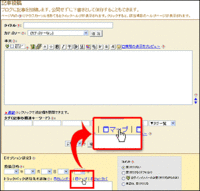
htmlタグを利用する場合、記事投稿画面でツールパレットを利用して作成すると、簡単にできます。
ツールパレットの利用方法はこちら↓をご覧ください。
>記事投稿での「ツールパレット」の使い方【PC版】

(PCの場合)

(SPの場合)
設定はブログ環境設定のカスタムプラグインの登録で行えます。
カスタムプラグインは3つありますが、それぞれ一つの入力エリアの中に複数のソースを入れ込む事が可能です。
(例:画像+ブログパーツ+アフィリエイト+別のアフィリエイト)
下記の場所が、カスタムプラグインの設定画面になります。

・PCの場合は、管理画面>ブログ環境設定>カスタムプラグインの登録
・SPの場合は、管理画面>設定>カスタムプラグイン
▼PCの設定方法は以下になります。
例)PCで、個別記事下に表示する場合

・PCの場合は、管理画面>ブログ環境設定>カスタムプラグインの登録画面を表示します。
【1】PC表示の「カスタムプラグイン1」に表示したい情報を入力します。
【2】表示箇所を選択(個別記事の下)を選択したら「更新」ボタンをクリックします。

【3】「カスタムプラグイン1」に登録した情報が、PCで表示した際常に表示されます。
登録後、表示されない場合は、サイドバーの設定情報を確認します。

カスタムプラグインを設定しても表示されない場合。
サイドバーの「カスタムプラグイン1~3」が表示中のプラグインとして設定されているか確認します。
▼SPの設定方法は以下になります。
例)SPで、記事一覧上部に表示する場合

・SPの場合は、管理画面>設定>カスタムプラグイン画面を表示します。
【1】「カスタムプラグイン1」に文字を入力します。
【2】表示箇所を選択(記事一覧上部)し更新します。
更新後に、入力した文字が記事一覧上部に表示されていることが確認できたら完了です。
以上が、「カスタムプラグイン」の登録方法となります。
htmlタグを利用する場合、記事投稿画面でツールパレットを利用して作成すると、簡単にできます。
ツールパレットの利用方法はこちら↓をご覧ください。
>記事投稿での「ツールパレット」の使い方【PC版】