記事投稿での「ツールパレット」の使い方【PC版】
記事内の文字を大きくしたり、色を付けたり、リンクを挿入したい場合に「ツールパレット」を利用します。

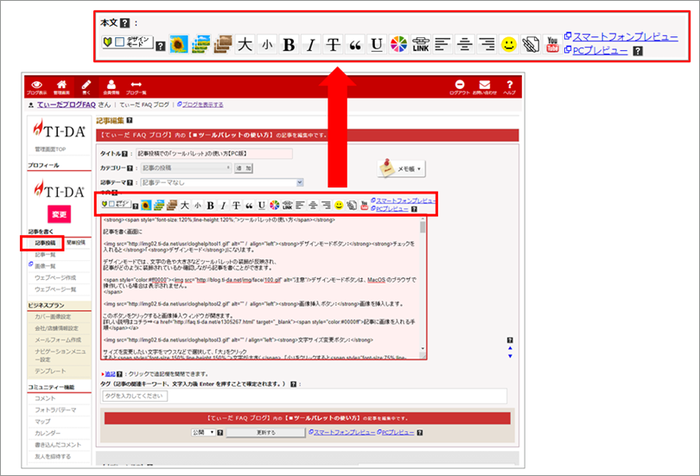
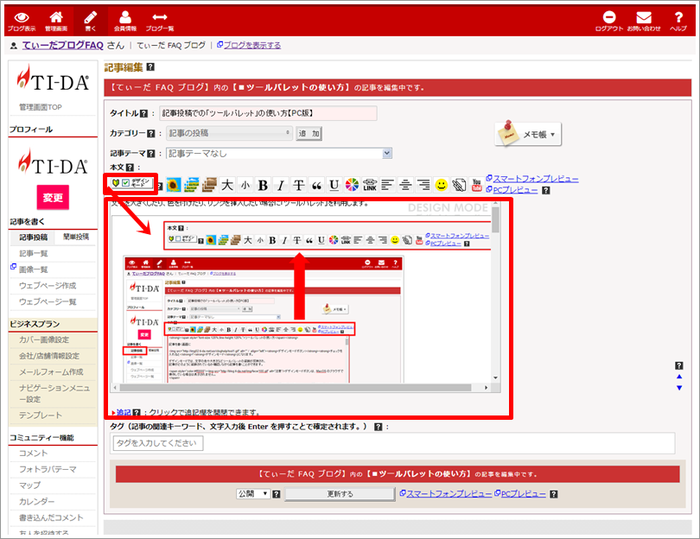
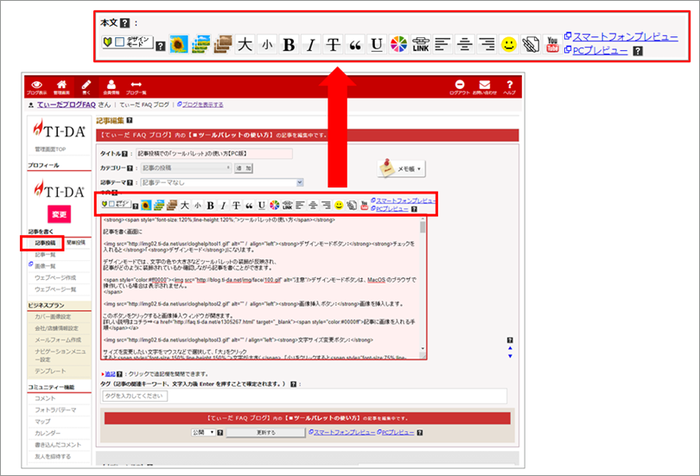
■デザインモード

デザインモードボタンにチェックを入れると「デザインモード」になります。

デザインモードでは、文字の色や大きさなどツールパレットの装飾が反映され、記事がどのように装飾されているか確認しながら記事を書くことができます。
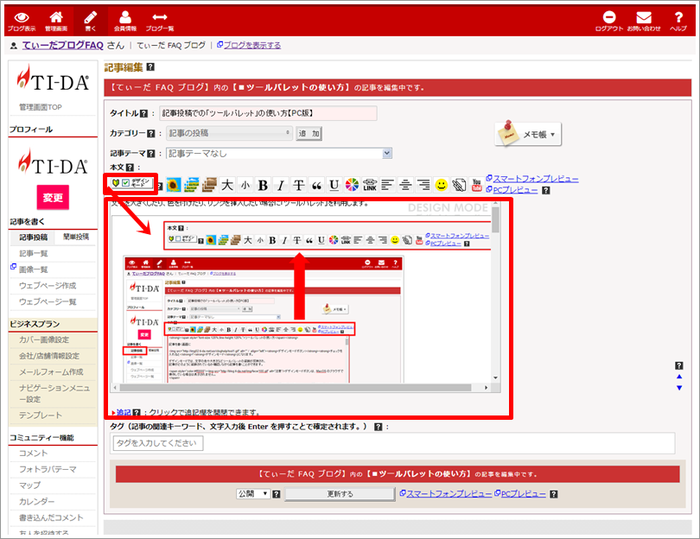
■画像を挿入

画像を挿入します。
上記のボタンをクリックすると画像挿入ウィンドウが開きます。
記事への画像挿入方法はこちら→記事に画像を入れる手順
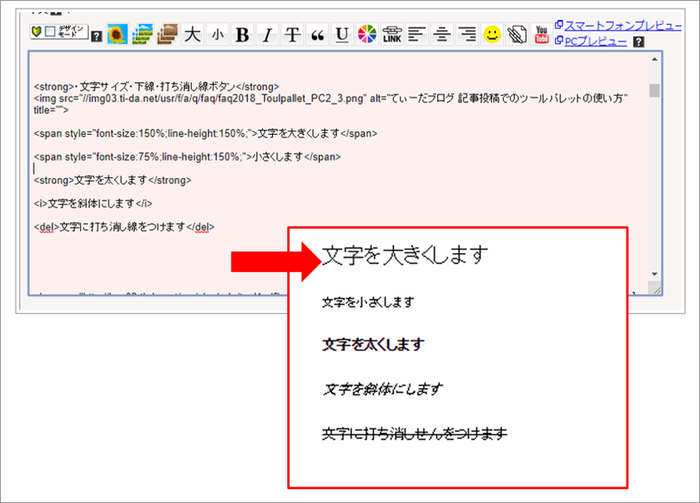
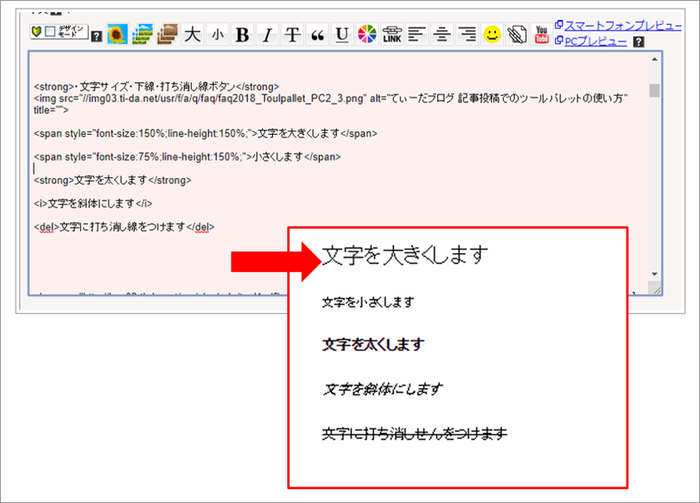
■文字サイズ・下線・打ち消し線ボタン


・文字サイズ変更
サイズを変更したい文字をマウスなどで選択して、「大」をクリックすると文字が大きく、「小」をクリックすると文字が小さくなります。
・強調ボタン
強調したい文字をマウスなどで選択して、こちらボタンをクリックすると文字が強調されます。
・斜体ボタン
斜体にしたい文字をマウスなどで選択して、こちらボタンをクリックすると文字が斜体になります。
・打ち消し線ボタン
打ち消しにしたい文字をマウスなどで選択して、こちらボタンをクリックすると、選択した文字の上に打ち消し線が引かれ、打消し文字になります。
■引用文ボタン

引用にしたい文字をマウスなどで選択し、こちらのボタンをクリックすると文字が右により、引用文として表示することができます。
■下線ボタン

下線を引きたい文字をマウスなどで選択して、こちらボタンをクリックすると文字に下線が引かれます。
■文字色変更ボタン

色を変更したい文字をマウスなどで選択して、こちらボタンをクリックすると文字の色を選択するパレットが表示されます。
このパレットで色を選択すると文字が選択した色になります。
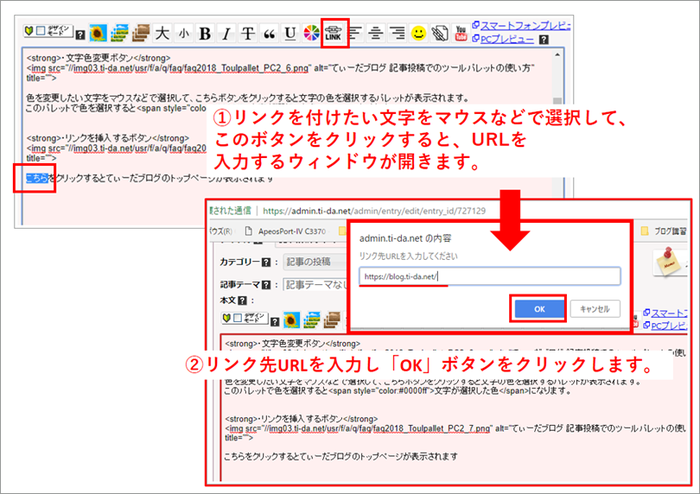
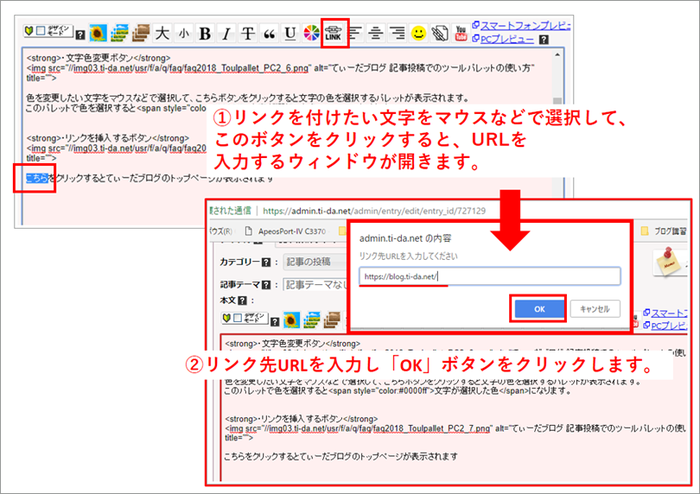
■リンクを挿入するボタン


【1】リンクを付けたい文字をマウスなどで選択して、こちらボタンをクリックすると、URLを入力するウィンドウが開きます。
【2】ウィンドウにリンク先のURLを入力して「OK」ボタンをクリックすると、「リンク先を別ウインドウで開きますか?」と書いたダイアログが表示されます。
「OK」をクリックすると、入力したURLのページが別のウィンドウで開きます。
「キャンセル」をクリックするとそのままの同じウィンドウで入力したURLのページが開きます。

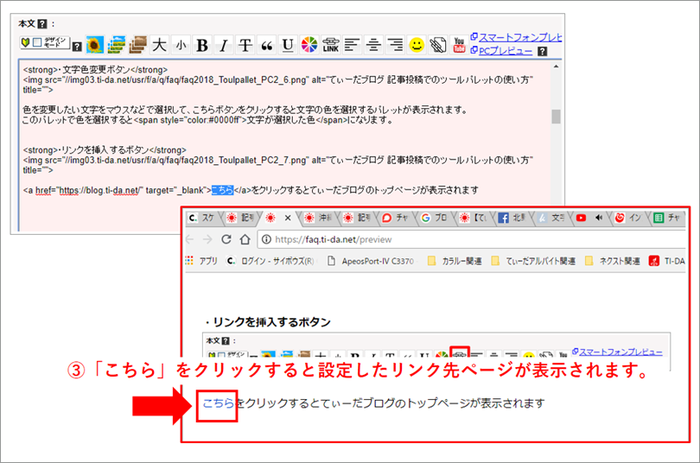
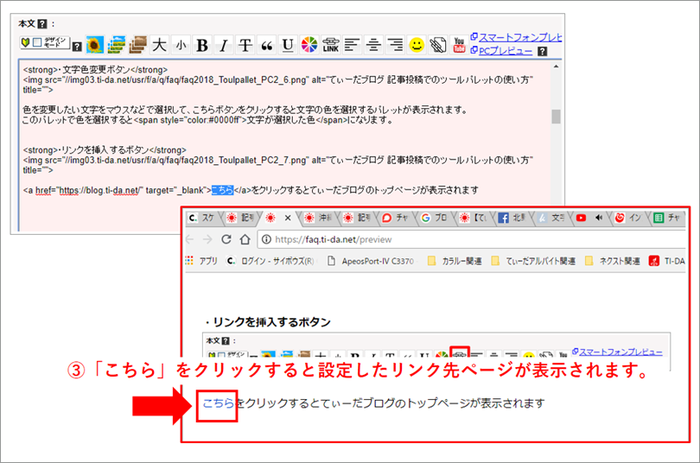
【3】リンク先を入力後、本文に「<a href="https://blog.ti-da.net/" target="_blank">こちら</a>」が追記されたら完了です。プレビュー画面でリンク先をクリックして確認することができます。
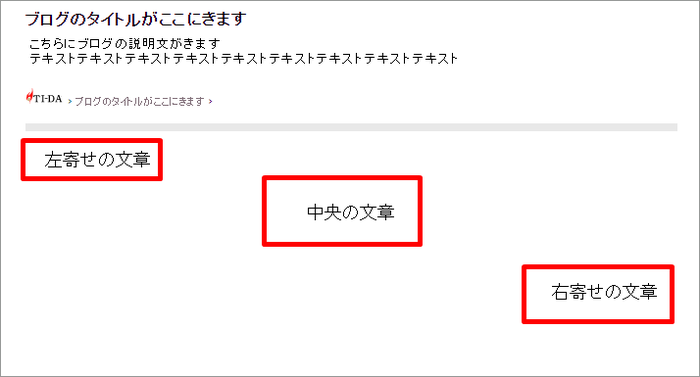
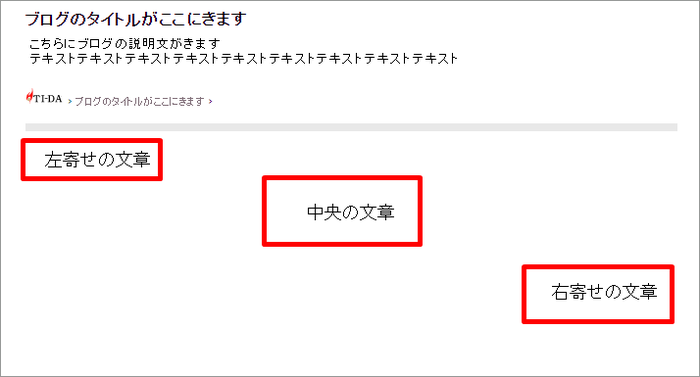
■レイアウトボタン

レイアウトを変更したい部分を選択して、この3つのボタンからレイアウトを選びクリックします。
※基本は左寄せになっています。

ボタンの左側からそれぞれ、「左寄せ」「中央寄せ」「右寄せ」になります。
それぞれのボタンをクリックすると、選択した部分がそのレイアウトになります。
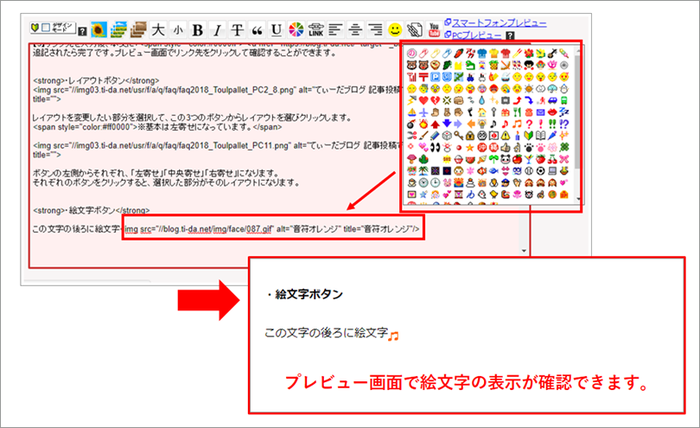
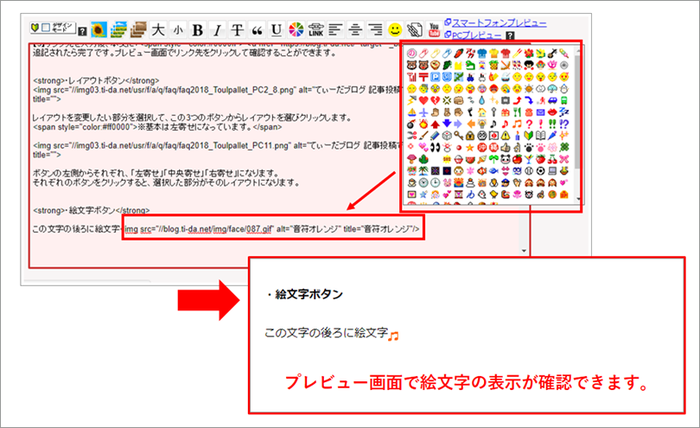
■絵文字ボタン
この文字の後ろに絵文字

【1】絵文字を挿入したい位置にカーソルを当て、こちらボタンをクリックすると、絵文字の一覧パレットが開きます。
【2】絵文字を選択すると、その絵文字がカーソルの位置に挿入されます。
パソコンで記事を作成する際、ツールパレット機能を活用ください。

▼ツールパレットの使い方
■デザインモード

デザインモードボタンにチェックを入れると「デザインモード」になります。

デザインモードでは、文字の色や大きさなどツールパレットの装飾が反映され、記事がどのように装飾されているか確認しながら記事を書くことができます。
■画像を挿入

画像を挿入します。
上記のボタンをクリックすると画像挿入ウィンドウが開きます。
記事への画像挿入方法はこちら→記事に画像を入れる手順
■文字サイズ・下線・打ち消し線ボタン


・文字サイズ変更
サイズを変更したい文字をマウスなどで選択して、「大」をクリックすると文字が大きく、「小」をクリックすると文字が小さくなります。
・強調ボタン
強調したい文字をマウスなどで選択して、こちらボタンをクリックすると文字が強調されます。
・斜体ボタン
斜体にしたい文字をマウスなどで選択して、こちらボタンをクリックすると文字が斜体になります。
・打ち消し線ボタン
打ち消しにしたい文字をマウスなどで選択して、こちらボタンをクリックすると、選択した文字の上に打ち消し線が引かれ、
■引用文ボタン

引用にしたい文字をマウスなどで選択し、こちらのボタンをクリックすると文字が右により、引用文として表示することができます。
引用文字になります。
■下線ボタン

下線を引きたい文字をマウスなどで選択して、こちらボタンをクリックすると文字に下線が引かれます。
■文字色変更ボタン

色を変更したい文字をマウスなどで選択して、こちらボタンをクリックすると文字の色を選択するパレットが表示されます。
このパレットで色を選択すると文字が選択した色になります。
■リンクを挿入するボタン


【1】リンクを付けたい文字をマウスなどで選択して、こちらボタンをクリックすると、URLを入力するウィンドウが開きます。
【2】ウィンドウにリンク先のURLを入力して「OK」ボタンをクリックすると、「リンク先を別ウインドウで開きますか?」と書いたダイアログが表示されます。
「OK」をクリックすると、入力したURLのページが別のウィンドウで開きます。
「キャンセル」をクリックするとそのままの同じウィンドウで入力したURLのページが開きます。

【3】リンク先を入力後、本文に「<a href="https://blog.ti-da.net/" target="_blank">こちら</a>」が追記されたら完了です。プレビュー画面でリンク先をクリックして確認することができます。
■レイアウトボタン

レイアウトを変更したい部分を選択して、この3つのボタンからレイアウトを選びクリックします。
※基本は左寄せになっています。

ボタンの左側からそれぞれ、「左寄せ」「中央寄せ」「右寄せ」になります。
それぞれのボタンをクリックすると、選択した部分がそのレイアウトになります。
■絵文字ボタン
この文字の後ろに絵文字


【1】絵文字を挿入したい位置にカーソルを当て、こちらボタンをクリックすると、絵文字の一覧パレットが開きます。
【2】絵文字を選択すると、その絵文字がカーソルの位置に挿入されます。
パソコンで記事を作成する際、ツールパレット機能を活用ください。